Drupal外観設定
Nid: 779
- テーマ設定
Responsive Bartik D7
$ sudo drush en responsive_bartik -y && drush vset theme_default responsive_bartik && drush dis bartik -y
- extlink設定
admin/config/user-interface/extlink "Open external links in a new window." にチェック。
- Responsive Favicons 設定
- HTML code の生成、favicon.zipダウンロード http://realfavicongenerator.net/
- 設定のペースト、ファイルアップロード admin/config/user-interface/responsive_favicons
-
ファイルのコピー
$ cd /var/www/html/$sitename $ sudo cp sites/default/files/favicons/{favicon.ico,browserconfig.xml,apple-touch-icon.png,android-chrome-{192x192,512x512}.png} . - 確認 http://realfavicongenerator.net/favicon_checker
- Views 編集用設定
admin/structure/views/settings
- "Always show advanced display settings"をオンに。
- Views のプレビューをオフにする。 "Automatically update preview on changes"をオフに。
- 権限設定
admin/people/permissions
- View content hits
- View news feeds
- Use search
- AMP対応
$ sudo drush en composer_manager, amptheme, ampsubtheme_example -y $ sudo drush en amp -y $ cd sites/default/files/composer $ sudo composer install
インストール状況確認 admin/config/system/composer-manager
admin/config/content/amp
AMP Status by Content Type -> Article is disabled: Enable AMP in Custom Display Settings: AMPを有効にするためにリンクをクリック。
各コンテンツタイプの設定で、左下にある"Custom Display Settings"にてAMPにチェックを入れて有効にする。
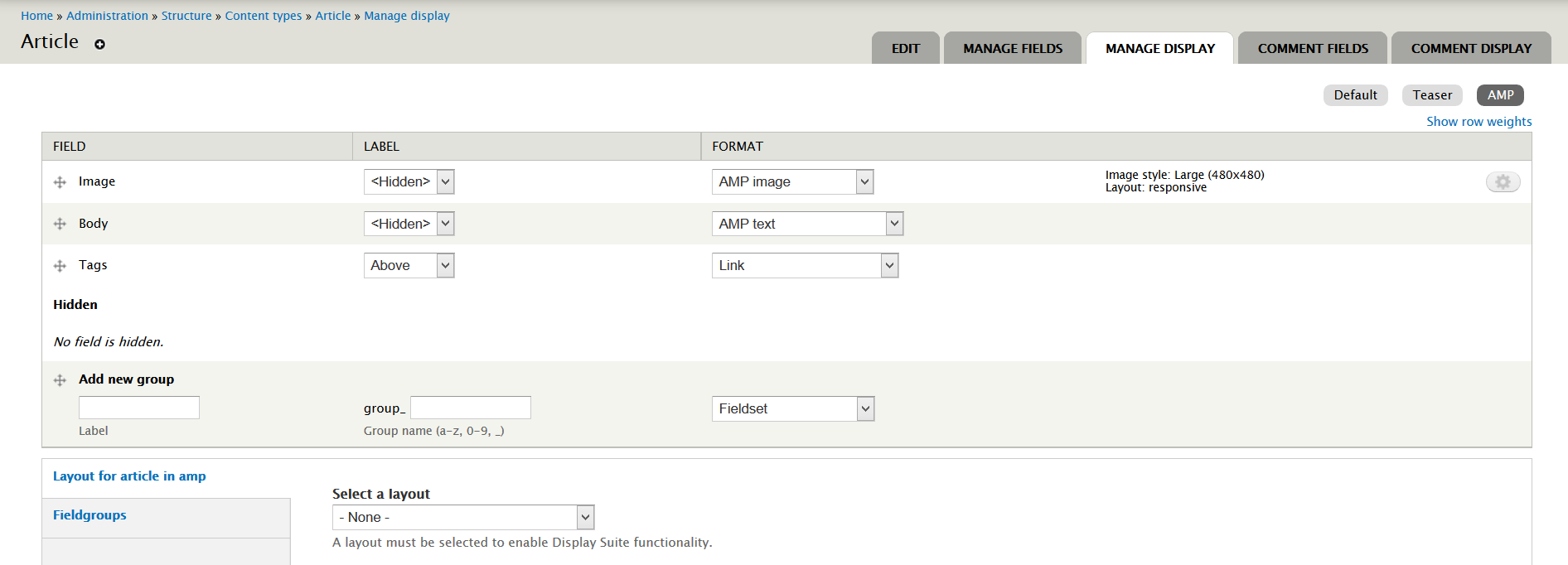
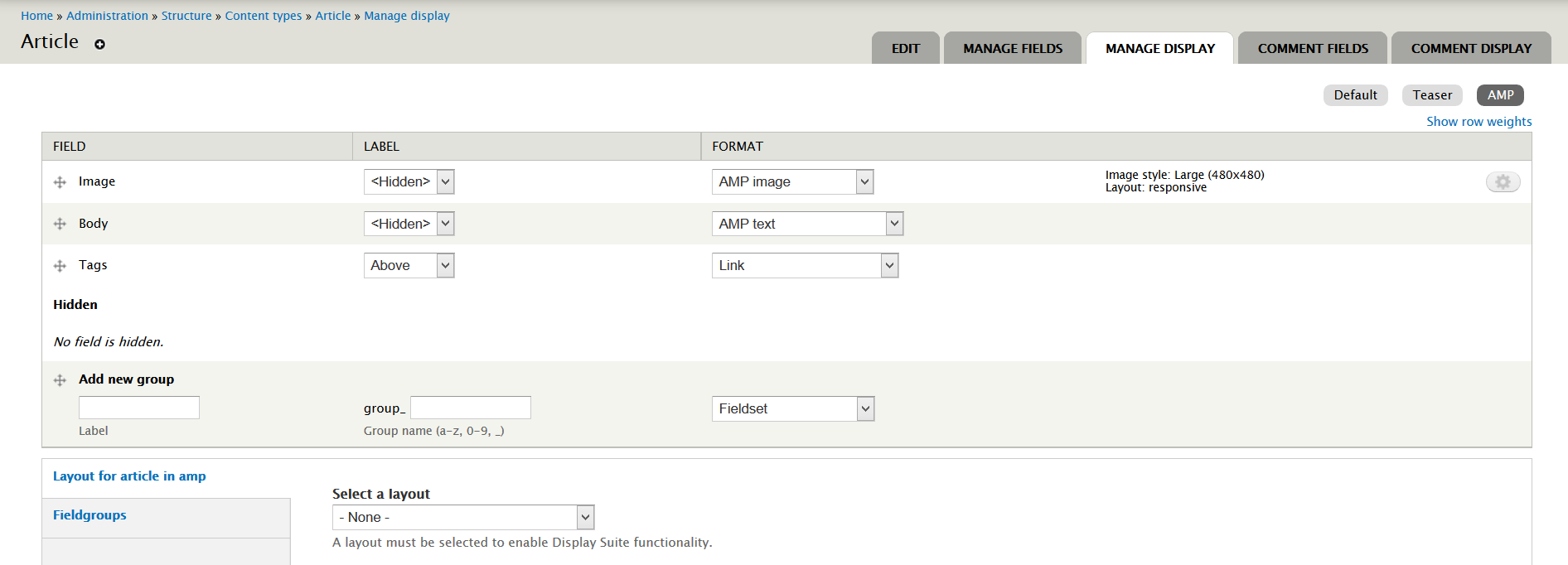
manage displayにて、各フィールドのformatにAMP形式を指定。

"Power User: Run the whole HTML page through the AMP library" にチェック。
ページにアクセスして確認。http://example.com/content/article1?amp
AMP Test https://search.google.com/search-console/amp
imgtoinsert: